In our daily marketing scramble, we many times forget the importance of conversions and conversion rate and only focus on gaining new customerss. Due to this fact, we have setup in our own company a policy of always running tests on our clients’ websites.

We have included below a simple step by step guide on how to setup A/B testing using WordPress and Google Analytics Experiments.
Step 1 – Business Goals
a. Think about what are your core conversions are (purchase of product, form filled out, newsletter joined, commented on blog, etc)
b. Define a goal in Analytics
If you have not defined a goal in analytics, see our analytics goals article
Step 2 – Define Experiment
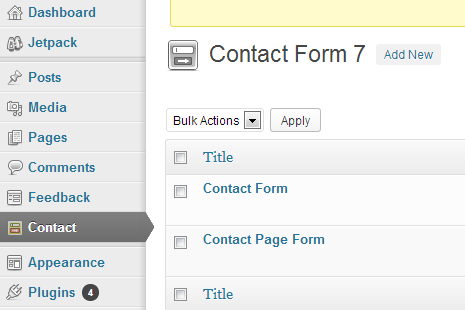
Create variation page in wordpress by visiting the “Pages” -> Add New. Create your new variation page with the specific element you want to test and publish. Try not to test out too many changes on your pages.

* don’t forget to note the live url for later.
![]()
Step 3 – Setup Experiment in Analytics
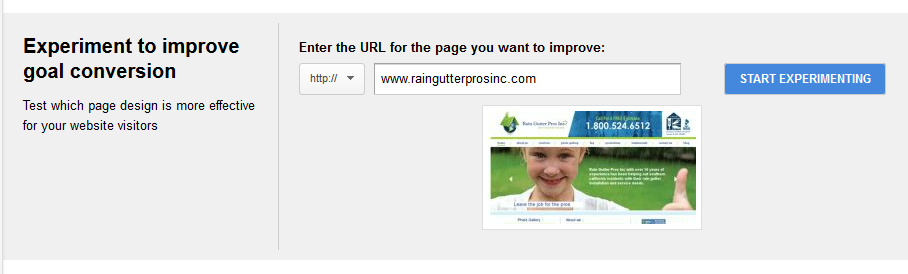
Visit the Behavior -> Experiments page:

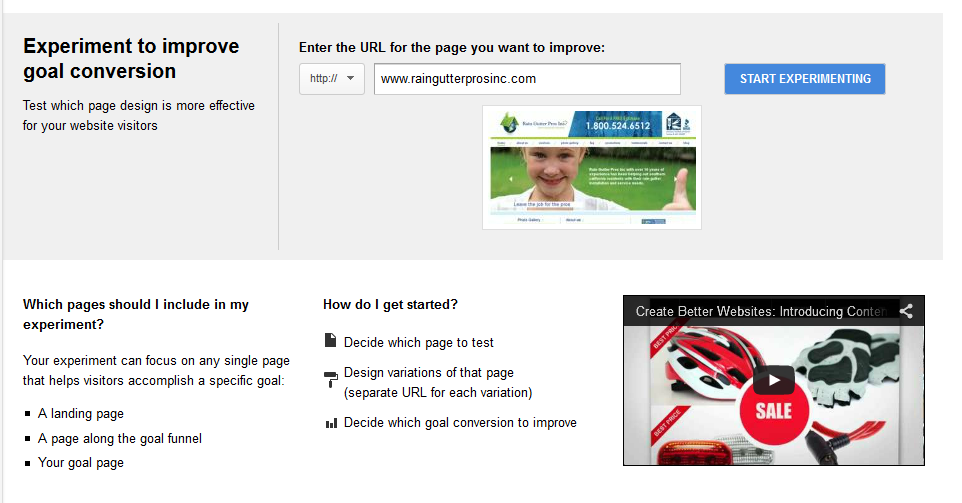
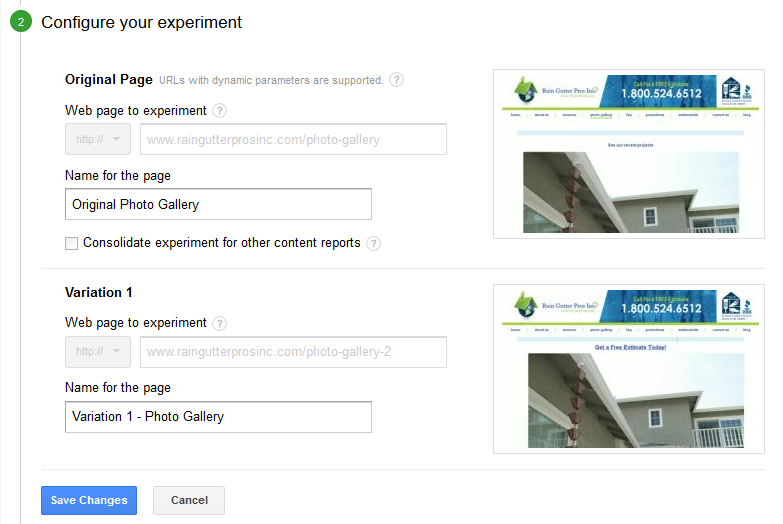
a. Enter original page you want to test against (and click on start experiment)

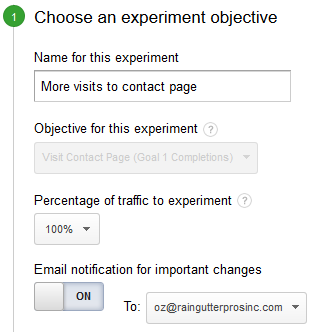
b. Setup settings for Experiment
– name
– objective
– % of traffic to experiment on
– email notifications

c. Enter URL of Variation Page
* you can add more than one variation if desired
* check previews to make sure you are defining the correct pages

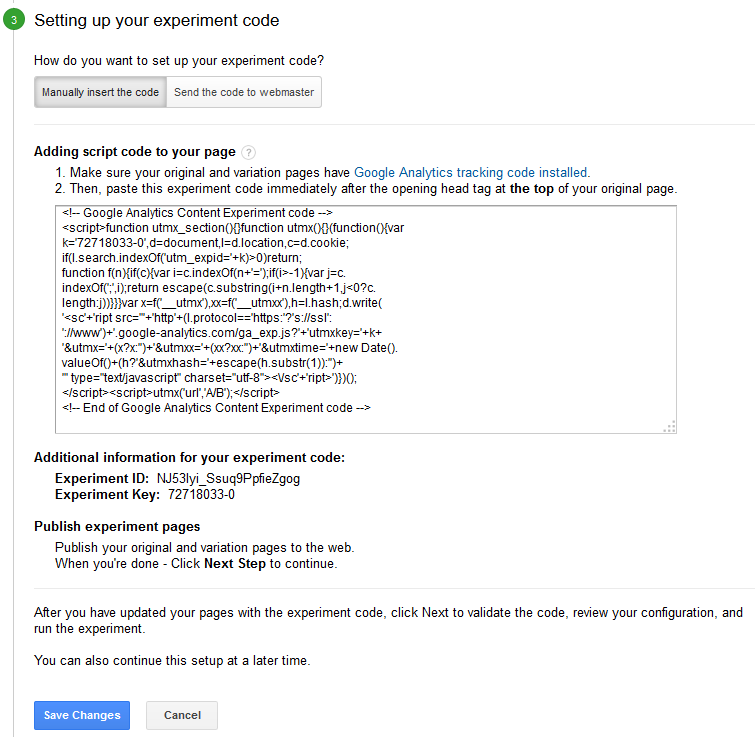
d. Add code to site pages

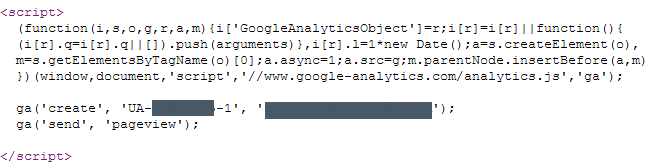
You will need to add the correct analytics code to begin your experiment. Follow the instructions below to proceed:
1. all pages must have analytics tracking code
2. the original page has to include additional code
Use the following format:
<?php if (is_page('') ):?>
<?php endif; ?>
Find the original page. edit the page in wordpress and look at url
“post=x” -> take the number and add to our code:
<?php if (is_page('x') ):?>
<?php endif; ?>
b. go to appearance -> editor -> header.php and paste the code with analytics
extra code right after the <head> tag and click on “update file”.

<?php if (is_page('') ):?>
xxxxxxxxxxxxxxx
xxxxxxxxxxxxxxx
xxxxxxxxxxxxxxx
<?php endif; ?>
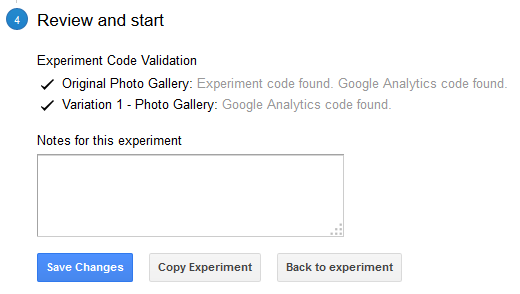
Step 4 – Complete and set experiment live
Verify that you have two check marks underneath “Experiment Code Validation” and click on “start experiment”

That’s it! Let us know if you have any questions with A/B testing. We’ll be happy to answer your questions.