
Are you making every web design preview in Photoshop? Does it take time for every change you need to make for multiple browsers?
If you are in your frontend web development phase and would like to quickly share screenshots of live results, the Google Chrome extension “Full Page Screen Capture” will make your processes so much faster.
You will be able to capture exactly what the Google Chrome browser and user sees, instead of a theoretical design that has not been tested on browsers.
No more cutting and pasting image files!
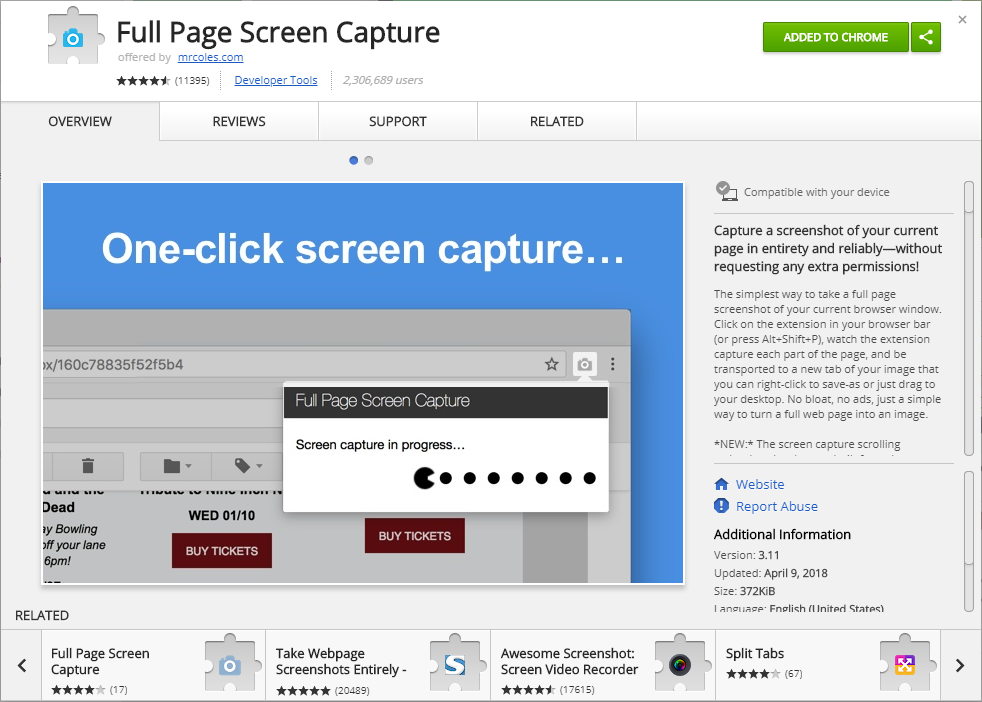
First, open Google Chrome and get the Chrome Extension at the Chrome Web Store.

Select “Add To Chrome” and install to your browser. Restart your browser or computer if necessary.
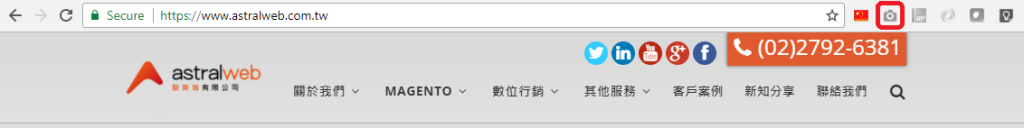
A “Full Page Screen Capture” icon will show in your Chrome browser menu bar.

Go to a website you would like to capture a screenshot and select the “Full Page Screen Capture” icon.

Do not touch anything while the extension scans the website, otherwise your progress will be canceled.

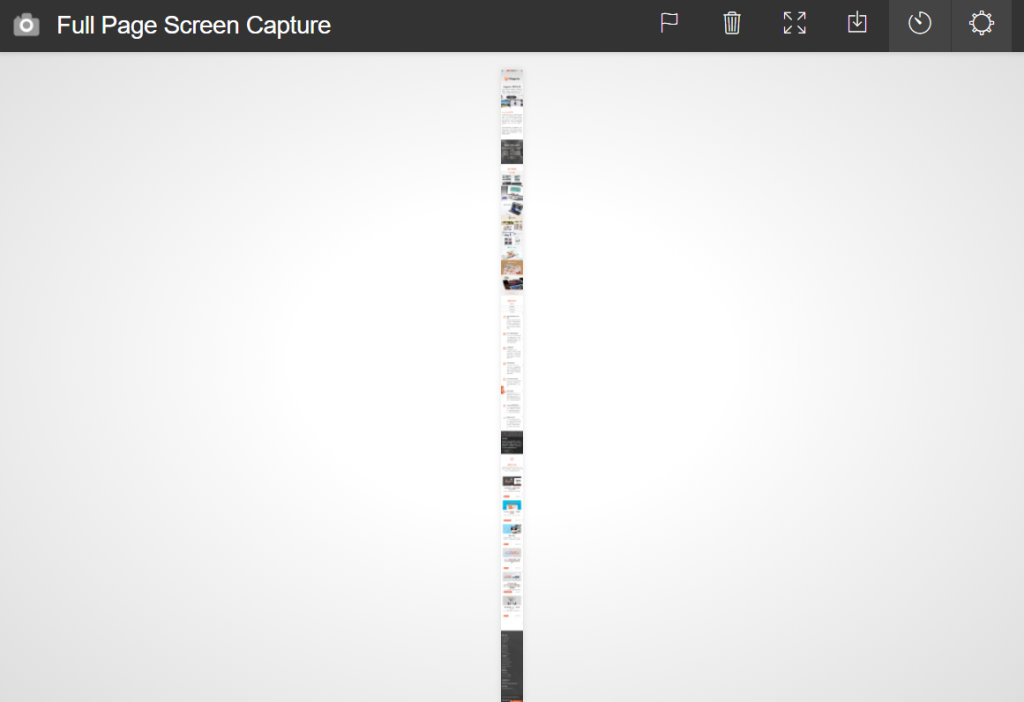
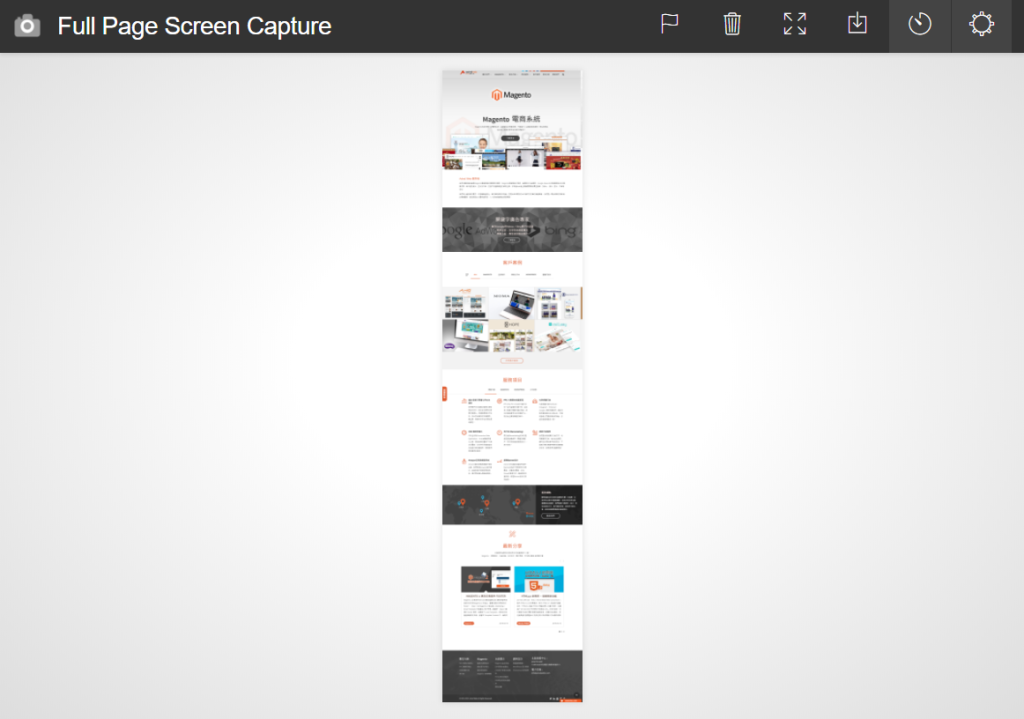
Once the capture is completed, a new tab will open with name “Full Page Screen Capture”. A full resolution screen capture will be displayed in the center of the page. Right-click the image and save the image.
Screen Capture Responsive Layouts
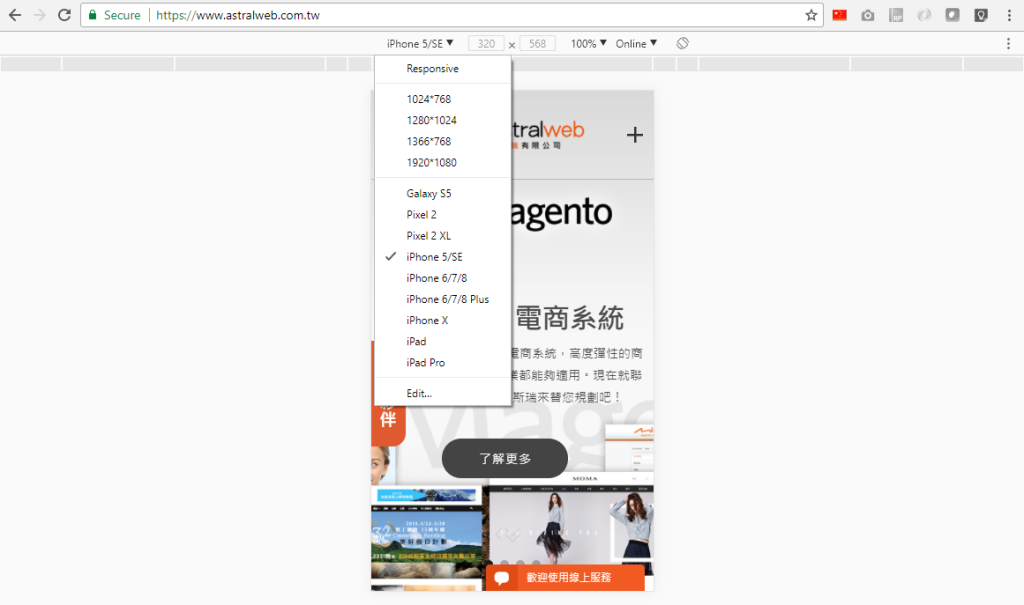
On the page that you want to show responsive layouts, press F12 to open Chrome Developer Tools. These tools will allow you to test different resolution sizes on the page you are showing.

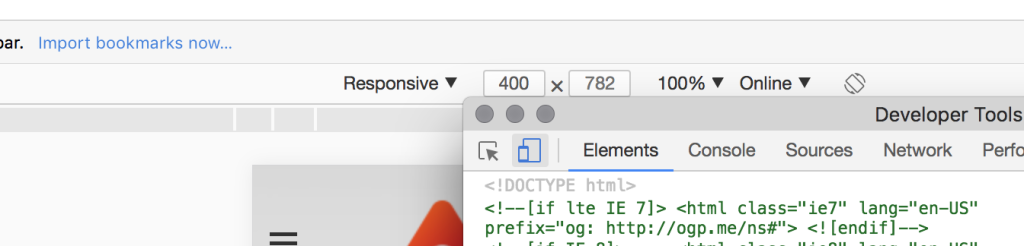
If you cannot see device options, make sure the blue “Toggle device toolbar” icon is selected in the Developer Tools panel.
Right-click the image to save the full resolution screenshot of your responsive layout.
What You Should Know
Websites that have interactive content and fixed objects may not show correctly in the screenshot. You should disable or fix the interactive objects in the state you would like to show in the screenshot. Otherwise, you can use 3rd party image editing tools to refine your screenshot before delivering.
Get Google Chrome
https://www.google.com/chrome/
Get Full Page Screen Capture Extension
https://chrome.google.com/webstore/detail/full-page-screen-capture/fdpohaocaechififmbbbbbknoalclacl