The newest versions of WordPress with the Gutenberg editor make inserting anchor links a very straightforward task.
Step 1: Add Link to Section Headers:
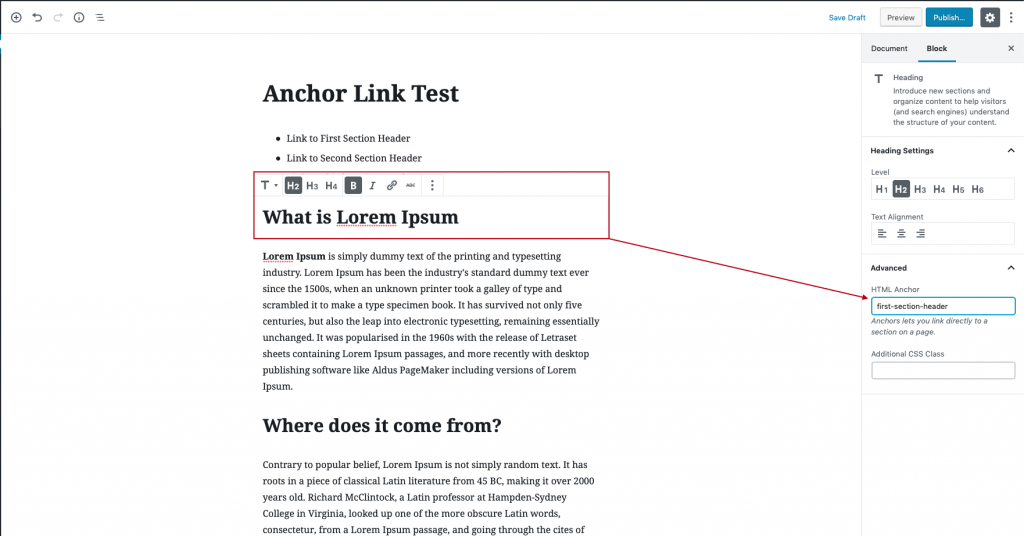
The new WordPress interface has a field specifically for adding anchor links to blocks that are using a header tag (H1, H2, H3). Simply click on your header block, open the Advanced dropdown, and give your header a unique link (no spaces or characters).

If you view the html you’ll see that this field inserts an <id> tag to your header that had to be manually added in the classic editor:
<h2 id="first-section-header"><strong>What is Lorem Ipsum</strong></h2>
Step 2: Link Table of Contents to Section Header

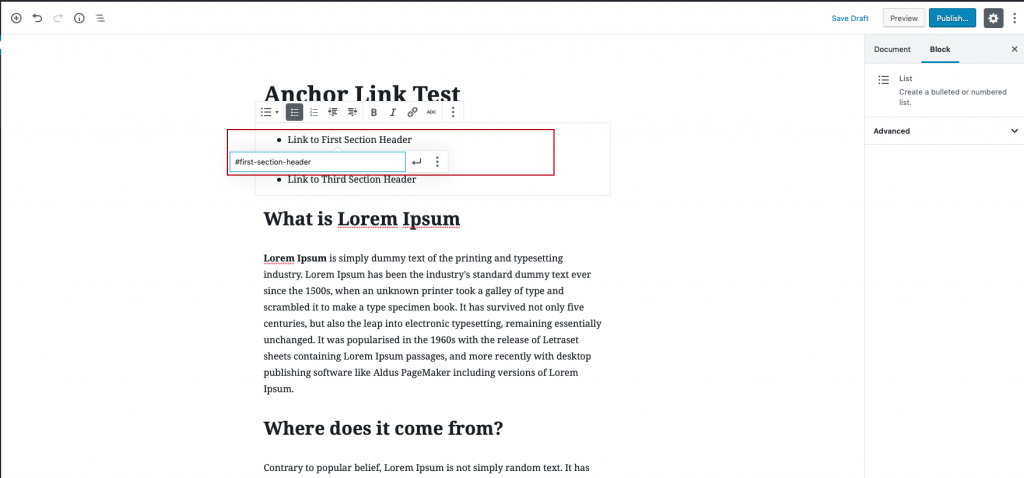
For this step, simply use the hyperlink tool to add the unique link you’ve created preceded by a “#” (hash or pound).
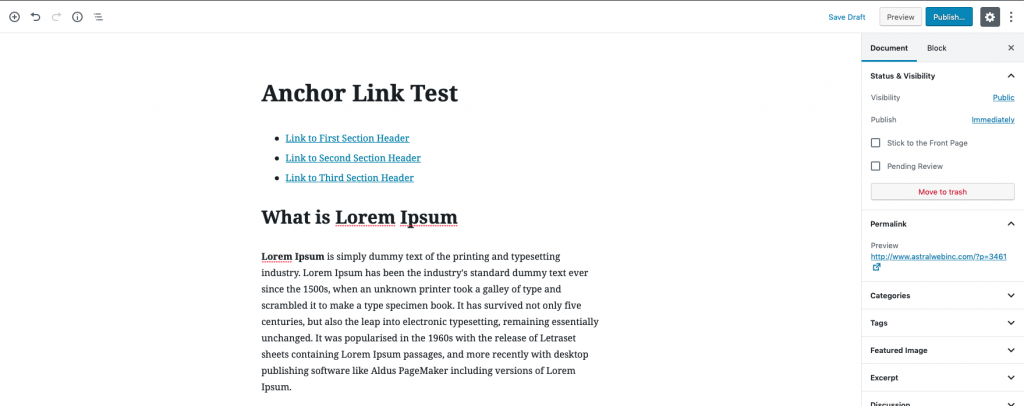
Step 3: Repeat As Needed

If you are working with the classic WordPress editor, the only difference is that you’ll need to create the anchor links for each heading directly in the HTML or using an extension.


