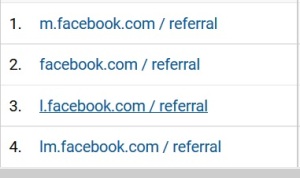
When visiting Google Analytics and looking at Source / Medium -> search for: Facebook -> you’ll see Facebook referral traffic listed in up to four different types:

By typing Facebook in the filter search bar you can see the total facebook referral traffic. However, understanding what each link type is can give more detailed insight into referral traffic.
The four types of Facebook referral traffic will be displayed as follows in Analytics:
1) m.facebook.com – Referral traffic coming from a click in facebook mobile app.
2) facebook.com – Referral traffic coming from normal web link click in facebook.com
3) l.facebook.com – Referral traffic coming from a link shim link click. A link shim link is facebook’s internal system checking this URLs against internal and external blacklists of malicious or spammy sites.
4) lm.facebook.com – Referral traffic from link shim link on mobile browser.
Why do I care?
- Knowing whether your facebook referral traffic comes from desktop or mobile app is an advantage that it allows you to tailor your landing pages & content to the appropriate device(s).
- If you’re not seeing l.facebook, or lm.facebook referral links but you have good reason to expect them, check whether your site’s been blacklisted by Facebook..