In this article, we’ll explain and introduce you to Twitter’s custom timeline functionality. Custom timelines are a way for you to organize your twitter timeline into specific themes or topics that you choose instead of having a general timeline with everything. It’s a great way to focus a specific topic while sharing and growing an idea or subject.
In order to create and work with custom timelines you will need to use Twitter’s Tweetdeck:
Steps to add a new timeline
a. Login to Tweetdeck
Go to tweetdeck.com and login

b. Add new timeline
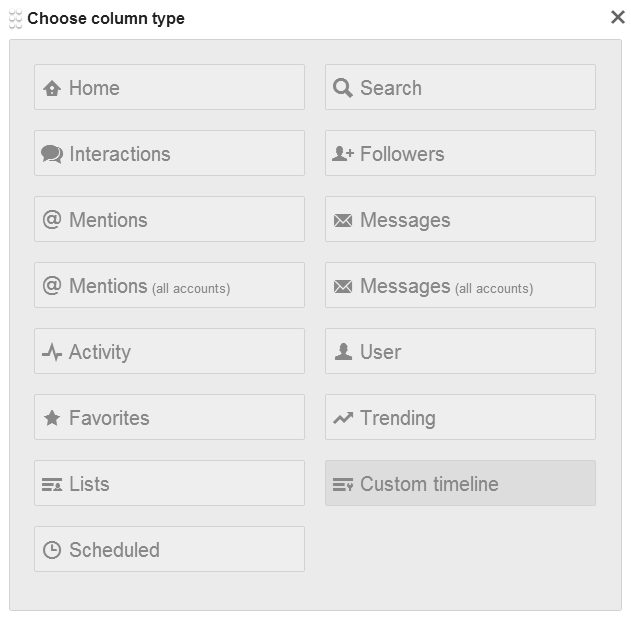
Go to the left hand navigation, click on the “+” sign and click on “custom timeline” and “Create new” or edit existing.

Name your custom timeline in box and add description

How to add tweets to timeline
option a – hover over desired tweet over arrow icon and drag to custom timeline.
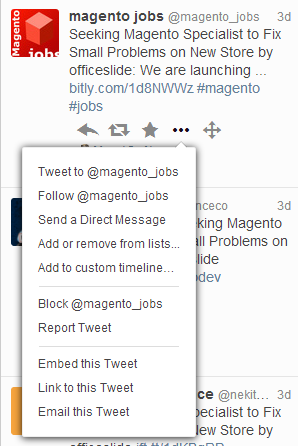
option b – hover over desired tweet, click on “more” button and “add to custom timeline”, then checkbox the desired custom timeline name.

How to share custom timeline
In order to share custom timeline, click on share button. You can do the following:
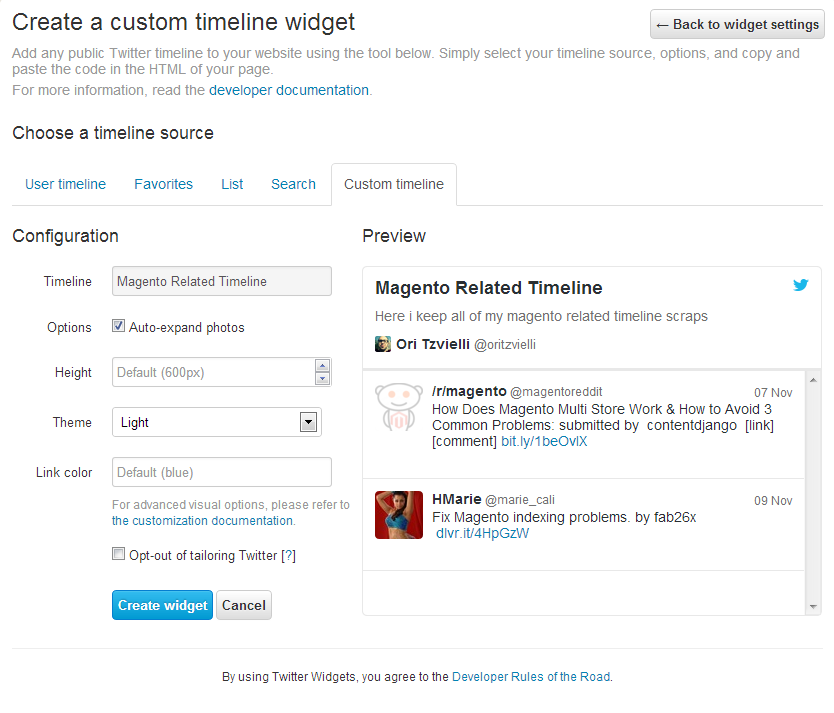
a. Embed on website
Customize widget and copy and paste code into your website or blog

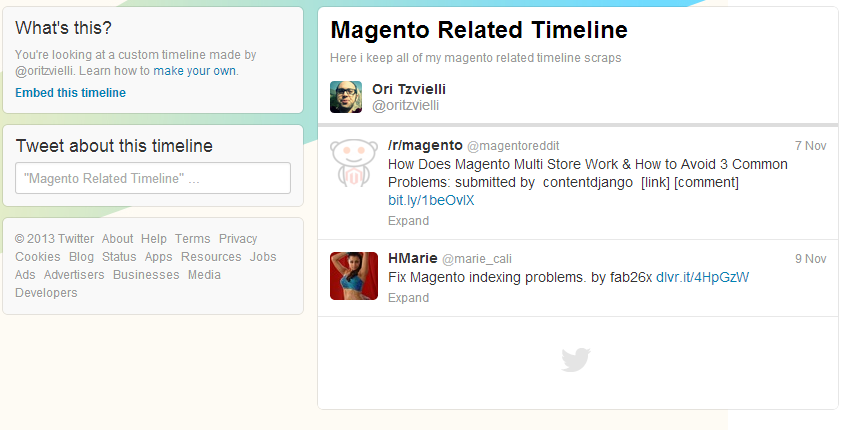
b. See on twitter.com and copy url

* also can get embed code from twitter page
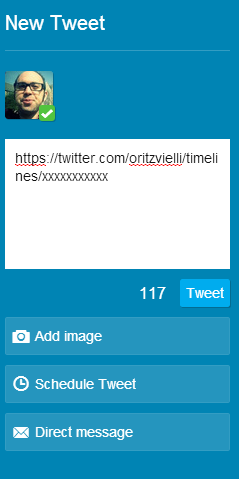
c. Tweet about timeline

That’s it. Let us know if you have any questions. We’ll be happy to help!